
How To Host And Publish A Modern WordPress Site The Easy Way
Skip the most complicated steps and get your new website up and running quickly.
Building your own website doesn’t necessarily mean paying top dollar for a team of developers and designers to do the job for you. Comprehensive all-in-one technologies like Elementor Cloud Website empower business owners to take matters into their own hands.
This approach provides some important and practical benefits. Lower cost is the first that comes to mind – you don’t have to pay the salaries of an entire web agency team or the managers that coordinate their efforts. Compared to a boutique web agency project, creating your own website is a far more accessible option.
Apart from cost, the other major obstacle between business owners and website success is technical expertise. This is where many website builders fail to deliver true value to their customers. Replacing one complex, unintuitive technology with another isn’t going to help.
Now, business owners can overcome both these challenges using Elementor Cloud Website. Elementor’s team has developed a new tool that combines the best aspects of its easy-to-use web page builder with a managed hosting service that takes the guesswork out of building your own website.
With Elementor Cloud Website, you have instant access to world-class Google cloud infrastructure. It provides 20 GB of storage and 100 GB of bandwidth suitable for supporting 100K monthly visits without requiring any technical knowledge on your behalf. Unlike similar solutions, Elementor provides all of these benefits without compromising the versatility and customizability of its platform.
How to Create an Elementor Cloud Website: Step-by-Step
The process of creating your own Elementor Cloud Website has been optimized for simplicity and speed. If you’re new to the platform, the first step is creating a new account. Visit Elementor Cloud Website and click “Join Now” to create your account and then select the option to “Build & Publish a complete Hosted Elementor Website”.
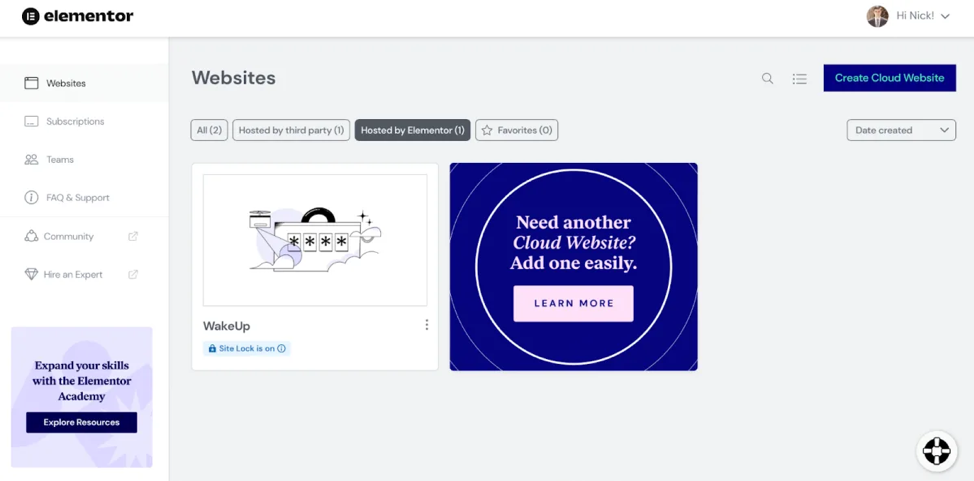
If you’re already an Elementor user, the process is even simpler. Just log into your admin panel and look for the button that says, “Create Cloud Website”. It’s on the top right corner of the panel dashboard.

Whichever route you take, you’ll be invited to enter some basic information about your website. The setup wizard will ask you for your website’s name first.

By default, your new cloud-hosted website will have the “.elementor.cloud” subdomain. If you already have your own domain name, you change this at any time at no extra cost. You’ll still have the Elementor domain anyways, so you can go ahead and use it for now.

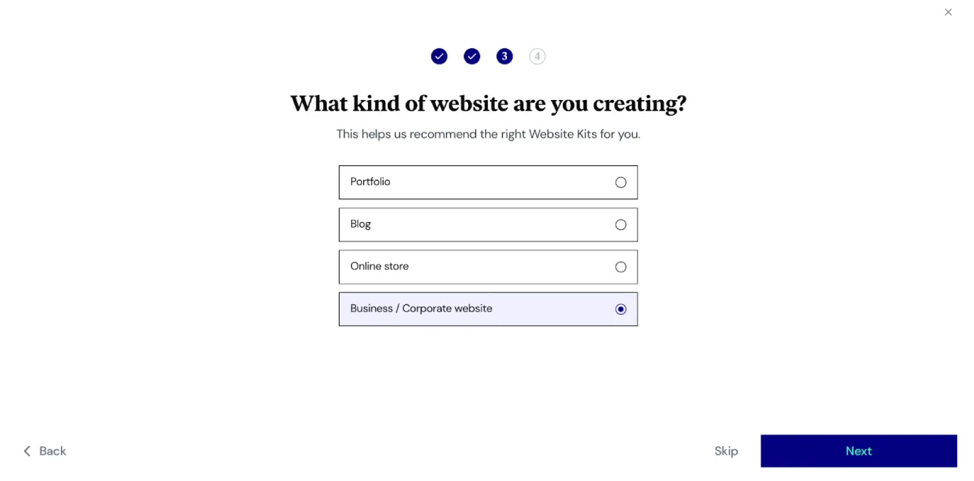
Now, Elementor will ask you what kind of website you want to publish. This information helps the web page builder suggest professionally designed templates for you to use. These templates are highly configurable, so you can safely use them as a starting point for all kinds of branded customizations.

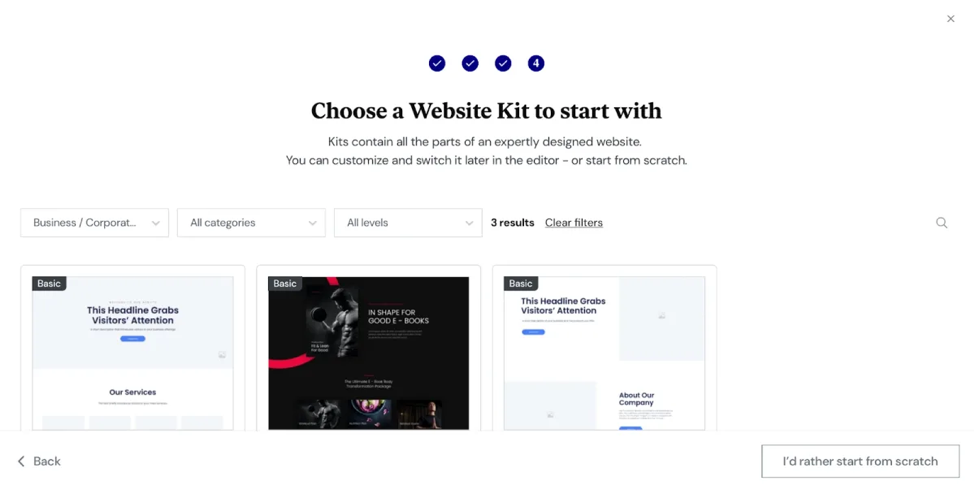
The last thing Elementor wants to know is what kind of Website Kit you’d like to start with. Kits are packages that contain a full slate of backend technologies for running your website. Think of them as templates that go beyond the visual aspect of how your pages look and feel. They can include things like e-commerce functionality and digital marketing monetization solutions. For now, we’ll go with the Basic Kit.

Once you finish this setup process, Elementor will take a few minutes to build your website. Once it’s finished, a brand new instance of your website will show up. In this case, we’re looking at a website named WakeUp.

You might notice a badge telling you the “Site Lock is On”. This prevents search engines from displaying your website so that public users can’t see your unfinished project. As long as the site lock is on, your website is invisible to anyone who doesn’t look for it specifically using its URL.
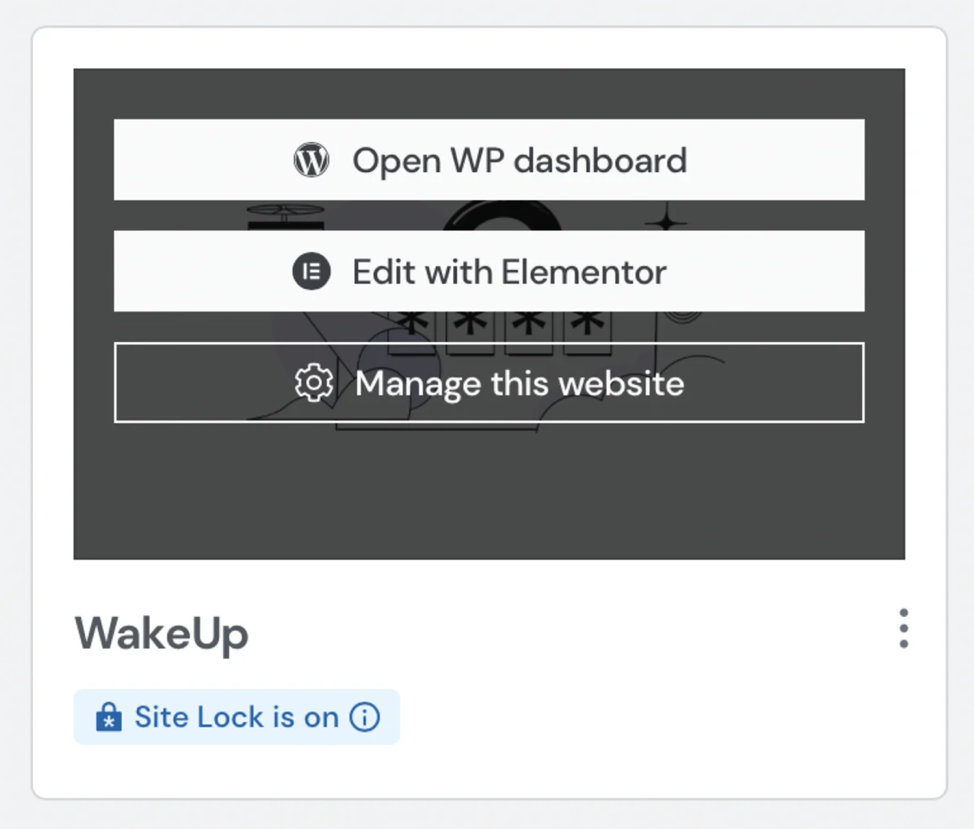
Your new website instance provides you with a WordPRess dashboard, the Elementor editor, and a selection of website settings.

To turn your unfinished website into a finished one, you’ll need to edit your template pages with Elementor. Let’s start there.
How to Modify Page Layouts Using Elementor
Elementor’s web page builder uses a simple drag-and-drop editor with WYSIWYG (What You See Is What You Get) functionality. Whenever you introduce new changes to your web page, you will immediately see their results. Desktop users who visit that page will see it exactly as it appears on your computer. You can also view and edit the mobile version of any page.
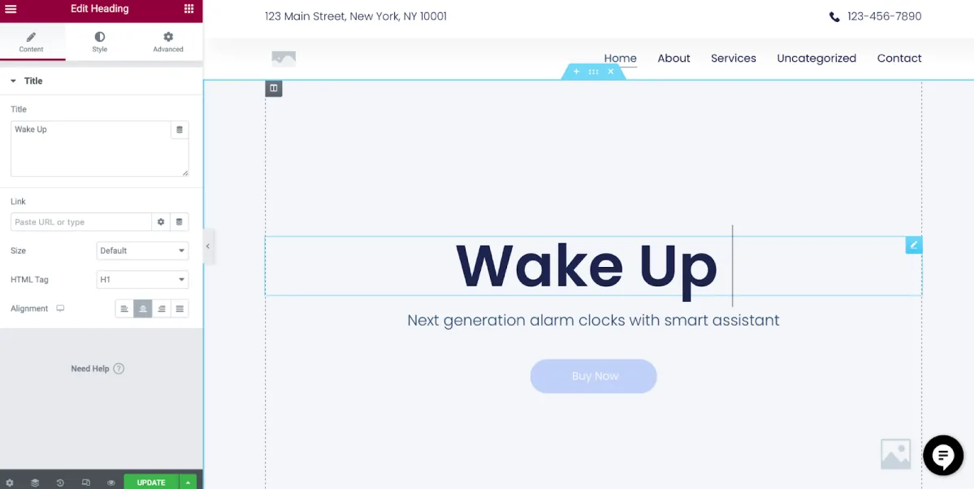
Let’s take a look at how this editor works by changing the text in the hero section. Simply click on the content block to open up its editing menu. Modify the text as you see fit from here.

To add a new content section to the page, simply choose the relevant widget from your selection of 100+ Elementor Pro widgets and drag it onto the page. Each individual widget represents a single website element, like a block of text, a scrolling customer testimonial, or an account login field.
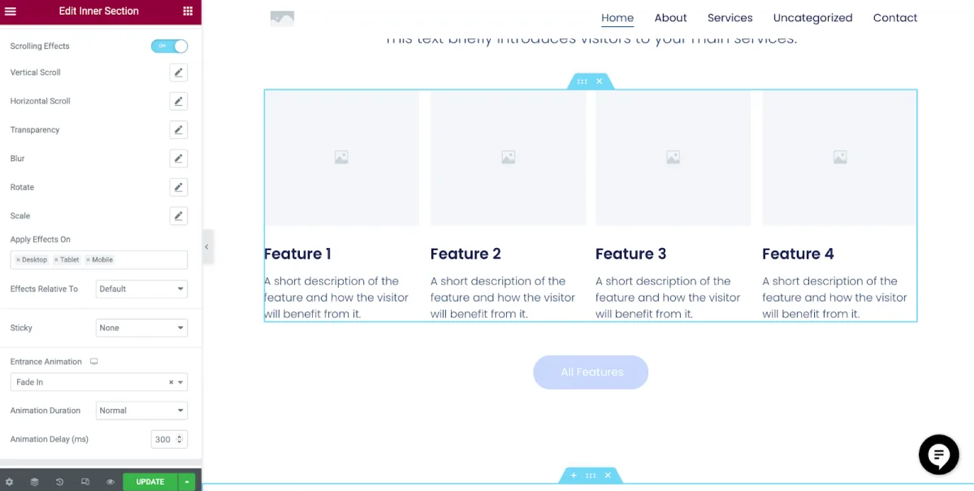
You can even add elaborate visual effects like motion blur or dynamic scrolling. These effects can provide you website with an impressive wow factor that compels visitors to remain engaged. For example, you might want to use the Fade In effect with a 300 millisecond duration so that the Featured Product section following the hero banner appears to materialize into place.

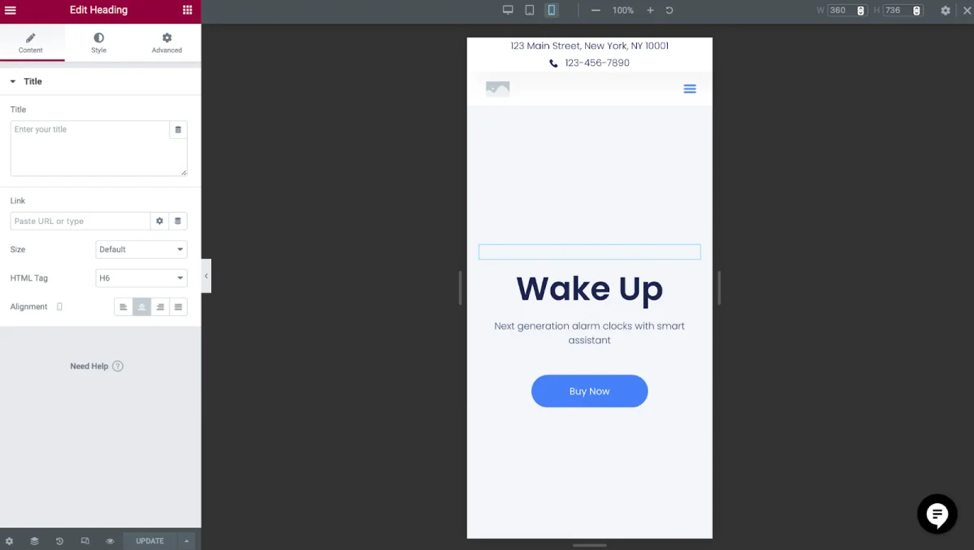
Now is a good time to check whether your formatting and effects display correctly on mobile. Look for the “Responsive Mode” button on the bottom left menu next to the “Update” Button, and click on “Mobile”. The display will change to show you what your website looks like on mobile devices.

Manage Your Website With WordPress
Once you’ve had a change to build and edit a few pages, you’re ready to take a closer look at some of the WordPress features available to you. Your Elementor Cloud Website has all of the features you would have if you downloaded WordPress from the official website and installed it on your own. The only difference is that you don’t need to go through the technical process yourself.
That means you have administrator access to your content management system, so you can import and export content, install plugins, and more. If you check your currently WordPress plugin stack, you’ll see that Elementor came pre-installed automatically, which is why you’re able to immediately start using it to build new pages. You also have the Hello Theme pre-installed, alongside a collection of visual themes you can use.
Since you’re using WordPress as if you had downloaded it yourself, you retain total control and ownership over your content. That means that you can easily migrate to another platform if you choose to, and you can export your entire website to your own computer (or another hosting server) if you wish.
Start Exploring Your New Website’s Capabilities
There’s much more you can do with a professionally managed Elementor Cloud Website, from setting disaster-proof backups to measuring the performance of your marketing and lead generation strategies. All of these functionalities are accessible to users with no coding knowledge whatsoever. Start creating an impressive web experience for your visitors and leave the technical problems to your website builder and managed cloud hosting vendor, Elementor.




Leave a Comment