
Is Your Website Accessible? 10 Easy Ways To Improve Your Site’s Accessibility
 Website accessibility should be part of every web development project to help reach the widest audience. Unfortunately, many businesses overlook website accessibility, making it difficult for those with disabilities to navigate websites, resulting in a bad user experience and fewer conversions on your site. All websites should aim to improve accessibility, and in some countries, it’s actually a law for your website to be accessible. While the US doesn’t have formal laws to enforce accessibility, every website should be accessible. Here are some ways to improve your website accessibility.
Website accessibility should be part of every web development project to help reach the widest audience. Unfortunately, many businesses overlook website accessibility, making it difficult for those with disabilities to navigate websites, resulting in a bad user experience and fewer conversions on your site. All websites should aim to improve accessibility, and in some countries, it’s actually a law for your website to be accessible. While the US doesn’t have formal laws to enforce accessibility, every website should be accessible. Here are some ways to improve your website accessibility.
1. Check Your Colors
Many people around the world suffer from red-green color blindness. Most websites don’t have to worry about being designed for color blindness, as it should not impact the usability of a website. However, it’s worth taking into consideration when designing some elements of your website that need to stand out, such as buttons or calls to action. For example, red text with a gray background might be difficult to distinguish for those suffering from colorblindness.
You should also consider the contrast on your website. High contrast is easier for everyone to read, not just for the visually impaired. If you’re not sure how to add contrast to your website, you can consider black-colored text on white background, like many websites already do. This may be especially important for website copy your users have to be able to read.
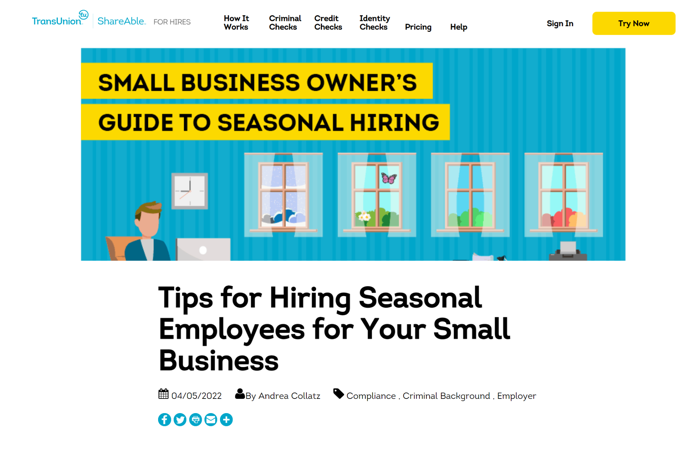
Take a Shareable for Hires’ blog on seasonal hiring, for example:

As you can see, their main header text is a bold black on top of a white background. Additionally, their website menu takes the same approach to make it easy to navigate their website for someone who might be visually impaired.
2. Accessible Content
Most of your website content should be accessible to everyone, no matter what. There are many ways you can make alternative content so that your website elements that are not text can be easily understood. Unfortunately, you can’t make every piece of content accessible to everyone. For example, audio will never be accessible for those who are hearing impaired. However, you can offer alternative content, so someone who can’t listen to a recording can read the transcripts.
Providing alternative content can make it easier for people to read and understand your website. For example, if you have a video on your website, you could include a transcript below it. Additionally, you can add captions to videos or include an option to listen to the text for those that are visually impaired.
3. Alt Attributes
Alt-text is the text that you add to images. Unfortunately, many businesses don’t add alt attributes to videos or use them incorrectly. Alt-text is meant to allow screen readers to read website content aloud to a user. Additionally, it can be displayed instead of the image when the images are disabled because someone has a slow internet connection. Search engines like Google also use alt text to learn about the website and the image because they can’t read or understand images.
4. Access Keys
Access keys enable users to navigate a website using the keyboard, and they’re one of the least used website development elements because many people don’t know that they exist. Access keys offer keyboard shortcuts to help someone using a keyboard move around a website quickly. Unfortunately, there are no universal rules regarding assigned keys, so it can be difficult to understand which keys should be used on which websites.
5. Structure Your Content Correctly
Screen readers use the structure of your website and its pages to navigate. By using the correct structure, including headings, your content can be organized and easily interpreted by assisting technologies. Additionally, it’s crucial to use the correct order of headings and not simply pick a heading because it looks good within the design because this can confuse screen readers.
6. Give Links Descriptive Names
Anchor text should always accurately describe where the user will end up if they click the link. In the past, many websites have had link texts such as “click here,” which can be ineffective for assisting technology use. Instead, it’s important to use descriptive text that explains the content of the links.
7. Don’t Forget About Forms
Any forms on your website should also be accessible, especially if you want people to fill them out. When your fields are not labeled accurately or appropriately, screen readers won’t understand what needs to be filled out. In fact, it could be impossible to determine what information your form is asking for.
Your form fields should have descriptive labels. Additionally, people should be able to use the tab key on their computers to navigate through the form and fill out each form.
8. Choose Readable Fonts
It can be tempting to overdesign your website and choose fonts just because you like them, but your website’s main purpose is to allow people to read it. Your fonts should also be large enough on desktop and mobile to allow anyone to be able to read them. Remember, seniors typically need larger fonts. While people can zoom in on a web browser, it’s typically better to make your website accessible for everyone, which includes having the right font size.
9. Don’t Use Images of Text
Always use text instead of using an image with text on it. Pictures can become blurry when enlarged and take much longer to download. Additionally, unless you provide an alt text, screen readers won’t be able to read an image with text on it, so it’s easier and more accessible for everyone to use text as much as possible.
10. Review on Mobile
It’s not enough to make your website accessible on desktops only; your website must be accessible on all devices, especially if most of your traffic comes from users on mobile devices. You should always test your website on mobile for accessibility. If your website is not accessible, you may have to go back to the design phase to find ways you can make your website more understandable and readable on mobile devices.
Final Thoughts
Website accessibility is fairly easy to implement, but if you're not sure how to do it, you can hire a web developer to take care of all of the changes for you. While you might not think it’s a big deal, accessibility allows a wider audience to access your website and understand its content which not only helps the public but can help your business grow.

Juliette Anderson is an Outreach Community Specialist for an e-commerce fulfillment company that specializes in partnering with online sellers who have an average parcel weight of 5+ pounds or greater. She works hand-in-hand with e-commerce stores to achieve optimal sales for four years already. Her specialty lies in social media marketing and paid promotions.
View Juliette Anderson`s profile for more



Leave a Comment